Descrição
Descrição
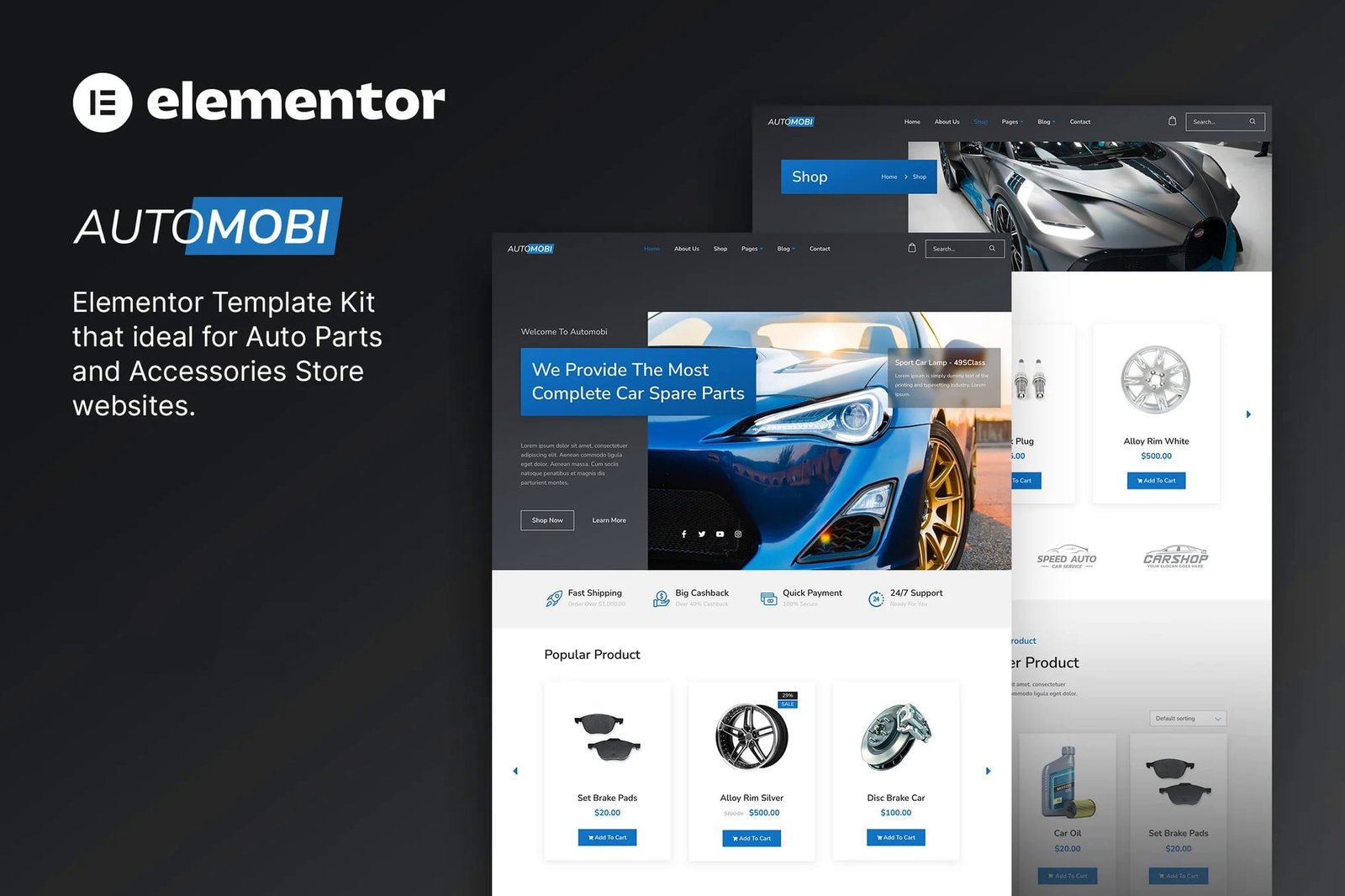
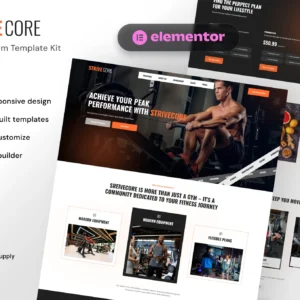
Automobi é um moderno e limpo Elementor Template Kit que é perfeito para aqueles que querem criar um site WordPress com aparência profissional para uma Auto Spare Parts Shop, loja de acessórios para carros e qualquer outro negócio relacionado. Este template tem um design profissional com um layout 100% responsivo, é pronto para retina e é muito fácil de personalizar porque usando Elementor você não precisa de uma única linha de codificação!
Este kit de modelos inclui mais de 14 modelos impressionantes cuidadosamente elaborados para que você possa criar seu site de loja virtual com aparência profissional com apenas um clique.
Características:
- Usando plugins gratuitos (Elementor Pro não é necessário)
- Design moderno e limpo
- 14+ Modelos prontos para usar
- Layout totalmente responsivo
- Pronto para retina
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Home
- Sobre nós
- Comprar
- Detalhes do produto
- Equipe
- Perguntas frequentes
- Blogue
- Postagem única
- MetForm Contate-nos
- Contate-nos
- Página 404
- Cabeçalho
- Rodapé
- Estilo de tema global
Plugin necessário:
- Formulário Met
- WooCommerce
- Elementor
- Kit Elementor
Como usar kits de modelos:
- Instalar e ativar o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do seu kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Connect Account para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar todos os plug-ins usados pelo kit
- Clique em importar primeiro nos Estilos de Kit Global
- Clique em Import em um template por vez. Eles são armazenados no Elementor em Templates > Saved Templates.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone de pasta cinza para acessar a aba Meus Modelos e então importe a página que você gostaria de personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: Aprenda como aqui!
Para obter mais suporte, acesse Elementor > Obter ajuda no menu do WordPress.
Como importar Metforms
- Importar os modelos de blocos metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone de pasta cinza “Adicionar modelo”.
- Clique na aba “Meus modelos”.
- Escolha o modelo metform importado e clique em “Inserir” (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e Fechar’. O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit
- Vá para o item de menu do Jeg Elementor Kit > Modelo de Cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicionar condição > Todo o site e clicar em Criar
- Clique no ícone de pasta cinza para acessar a aba Meus Modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.